月~土曜・祝日 10:00~16:00
HTMLって何?【初心者向け】

こんにちは。就労移行支援ウィル事業所です。
ウィル事業所では、WEBデザインを中心とした作業を展開しています。
その中で必要になってくるのがWEBサイトの見た目を構成している言語、HTMLです💻
難しいので簡単に言うと、サイトの中でここはタイトル、ここはボタン、ここは画像っていう配置を決めるんですが、その際に目印をつけるのがHTML、というぐらいに知っておけば大丈夫です📝

名前は聞いたことがあるけど、HTMLって何なんだろう?難しそう…



Webページの仕組みである「HTML」とは何かを簡単に説明しまね。
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略。
簡単にいうと、コンピュータが理解できる、目印=マークアップをするための言葉です。
※マークアップとは、もともと雑誌や新聞の編集用語で、文章構成の指示のことなんです。
ホームページ上に表示をしたい文章や写真などの情報に対し、HTMLという言葉で、コンピュータに文章構成を指示することがWeb制作になります。
例えば、このような情報をホームページに表示するには、、、
本日のランチ
定食
カツ丼
この情報に日本語で文章構成(ブルーのアンダーライン)を指示してみます。
<見出し1>本日のランチ<ここまで見出し1>
<見出し2>定食<ここまで見出し2>
<本文>カツ丼<ここまで本文>
この日本語構文をHTMLを使ってマークアップします。
<h1>本日のランチ</h1>
<h2>定食</h2>
<p>カツ丼</p>
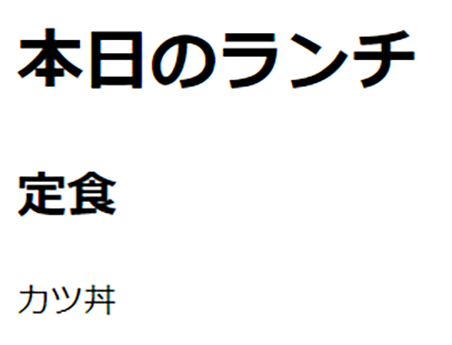
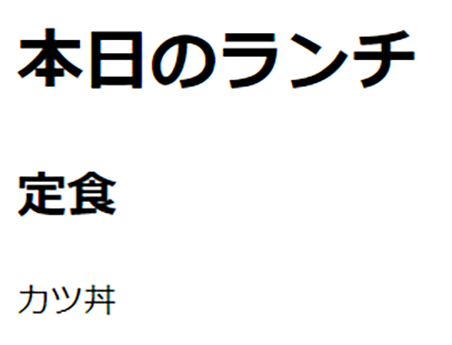
こちらを実際にwebで表示してみると、


こんな感じで表示されます!!
HTMLのマークアップは表示されません。
ホームページを作る際、まずはHTMLを使って文章構成の指示を出すことで、コンピューターがその指示を理解し、ホームページに表示したい情報を形作っていくんですね。
このような字の塊でWEBサイトって構成されているんです!
ここに色を付けたり配置を変えたりするのには”CSS”といった別の言語を使います。
今回はWEBサイトを構成しているものの中で、どこに何を置くかの目印=マークアップをつけているのがHTMLということがわかればOKです👌
書き方さえわかってしまえば、後は簡単です!自分の作りたい見た目やデザインのサイト作ることができます。
ウィル事業では未経験の方も簡単なサンプルサイト作成から始めているので、是非お気軽にお問い合わせください。