月~土曜・祝日 10:00~16:00
CSSについて

CSSとは「Cascading Style Sheets」 カスケーディングスタイルシートの略で、 HTMLで作られた WEBサイトに色を付けたり形を整えたり等、ページの要素に効果を与えることができます✨
たとえば文字の大きさや背景の色、画像の配置などを変化させることが可能です。
前回のHTMLが目印<マークアップ>を置くだけの言語でしたが、CSSを足してあげるとより見やすく綺麗に仕上げることができます😲

視覚的に効果を与えれれるのがCSSなんですね!
どうやって書くんですか?

CSSもHTMLなどと同じく、コードで記入するんですよ!
今回も簡単に説明しますね。
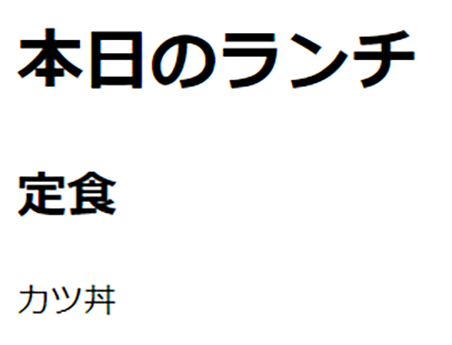
では、前回HTMLだけで作ったこちらにCSSをさらに足してみます👇
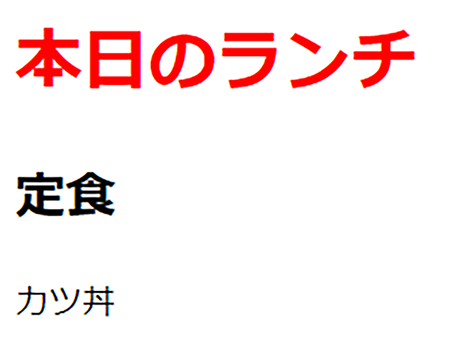
<h1>本日のランチ</h1>
<h2>定食</h2>
<p>カツ丼</p>

<h1>である本日のランチの文字を赤くしたいと思います。
h1 { color: red;
}
こちらを、ブラウザで表示してみるとこんな感じに変化が❕

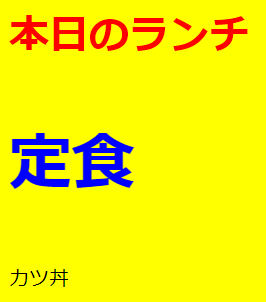
次は<h2>の定食を青に、サイズも大きくし、このページの背景全体[body]を黄色にしてみます。
h2{ color: blue;
font-size: 50px;
}
body { background: yellow;
}

背景色や文字の色、大きさも並変わっていますね!
このように、ホームページには用途にあった色や配置にしてあげることで見やすく使いやすい仕上がりになります。
(今回は少し大袈裟に色付けしました)
世の中にたくさんあるホームページやWEBアプリケーションもこのように、使い方に合わせてデザインされています。
未経験の方も簡単なサンプルサイト作成から始めているので、是非お気軽にお問い合わせください。
ウィル事業所には専門のスタッフが常駐しておりますので、わからないことは質問しながら技術を習得していきましょう。 皆さんも一緒に学んでみませんか?